Introducción al Full Site Editing en WordPress
El Full Site Editing (FSE) o WordPress Site Editor es una innovación revolucionaria en el mundo de WordPress que promete cambiar la forma en que diseñamos y personalizamos nuestros sitios web. Esta característica, parte integral del proyecto Gutenberg, introduce un enfoque basado en bloques para la edición de contenidos y diseño de sitios web, permitiendo a los usuarios tener un control completo sobre la apariencia y la funcionalidad de sus páginas.
Con el Site Editor, los usuarios pueden personalizar fácilmente diferentes elementos del diseño, como encabezados, pies de página, barras laterales y otros componentes de su sitio web. Además, esta herramienta ofrece la posibilidad de crear y modificar plantillas, aplicar cambios de estilo de forma global y gestionar la configuración del diseño en tiempo real.
El objetivo principal del Site Editor es simplificar y mejorar la experiencia de diseño web en WordPress, haciendo que sea más accesible para usuarios sin conocimientos avanzados en programación o diseño web. A través de una interfaz de usuario intuitiva y visual, los usuarios pueden realizar cambios en el diseño y ver cómo se verán antes de aplicarlos al sitio web en vivo.
Aunque el Site Editor aún se encuentra en desarrollo y mejora constante, ya ha mostrado un gran potencial para revolucionar la experiencia de creación y personalización de sitios web en WordPress. Con el tiempo, se espera que esta herramienta se convierta en un componente fundamental en la plataforma, proporcionando una forma más sencilla, rápida y eficiente de diseñar sitios web atractivos y funcionales.
Características principales del WordPress Site Editor
El Site Editor se distingue del enfoque al que estamos acostumbrados presentando las siguientes características:
1. Enfoque basado en bloques
El Site Editor utiliza bloques para estructurar el contenido y el diseño del sitio web. Estos bloques son elementos modulares que pueden ser fácilmente arrastrados y soltados en la página, permitiendo una edición más intuitiva.

2. Edición visual en tiempo real
El Site Editor ofrece una vista previa en tiempo real de los cambios que se están realizando en el sitio web, lo que permite a los usuarios ver cómo se verán los cambios antes de guardarlos y aplicarlos al sitio en vivo.

3. Creación y gestión de plantillas
Los usuarios pueden crear y modificar plantillas para diferentes partes del sitio web, como páginas, entradas de blog y archivos. Además, es posible importar y exportar plantillas para reutilizarlas en otros proyectos.

4. Estilos globales
El Site Editor permite a los usuarios aplicar cambios de estilo de forma global a todo el sitio web. Esto incluye la configuración de colores, tipografías, espaciados y otros elementos de diseño, lo que facilita la creación de una apariencia coherente en todo el sitio.

5. Compatibilidad con temas
El WordPress Site Editor es compatible con temas basados en bloques, lo que permite a los usuarios aprovechar al máximo las características de diseño y personalización que ofrece el Site Editor.
6. Patrones de bloques
Los patrones de bloques son conjuntos predefinidos de bloques que se pueden insertar rápidamente en una página, lo que facilita la creación de diseños complejos y atractivos. Los usuarios pueden elegir entre una amplia variedad de patrones de bloques disponibles en el repositorio de WordPress o crear sus propios patrones personalizados.

7. Integración con otros plugins de WordPress
El Site Editor está diseñado para trabajar en conjunto con otros plugins de WordPress, lo que permite a los usuarios extender las funcionalidades de su sitio web y mejorar su experiencia de diseño.
8. Editar elementos clave de su sitio web
Otra característica importante del WordPress Site Editor es la capacidad de editar elementos clave de su sitio web, como el encabezado, el pie de página y las barras laterales. Esto le permite personalizar aún más la apariencia de su sitio web, lo que puede mejorar significativamente la experiencia del usuario en su sitio.
9. Agregar etiquetas y metadatos personalizados
Por último, el WordPress Site Editor también le permite agregar etiquetas y metadatos personalizados, lo que puede mejorar significativamente el SEO de su sitio web. Esto puede ayudar a su sitio a clasificarse más alto en los motores de búsqueda y a atraer más tráfico y visitantes a su sitio web.
Ventajas y desventajas del WordPress Site Editor
Para determinar si el Site Editor es la elección correcta para nuestro proyecto, es recomendable valorar tanto sus ventajas como sus desventajas.
Ventajas del WordPress Site Editor
- Facilidad de uso: El Site Editor presenta una interfaz de usuario intuitiva y visual que facilita la creación y edición de sitios web incluso para aquellos sin conocimientos avanzados en programación o diseño web.
- Personalización avanzada: Gracias a su enfoque basado en bloques, el Site Editor permite personalizar prácticamente todos los aspectos del diseño de un sitio web, incluidos encabezados, pies de página, barras laterales y otros elementos.
- Creación de plantillas: Los usuarios pueden crear y modificar plantillas para diferentes tipos de contenido, lo que simplifica la creación de diseños coherentes en todo el sitio web.
- Estilos globales: El Site Editor permite aplicar cambios de estilo de forma global, lo que facilita mantener una apariencia uniforme y coherente en todo el sitio web.
- Previsualización en tiempo real: Los usuarios pueden ver cómo se verán los cambios en el diseño antes de aplicarlos al sitio web en vivo, lo que permite realizar ajustes y correcciones con facilidad.
Desventajas del WordPress Site Editor
- Curva de aprendizaje: A pesar de ser fácil de usar, el Site Editor puede requerir tiempo para familiarizarse con todas sus funciones y características, especialmente para aquellos acostumbrados a utilizar otros editores o constructores de páginas.
- Incompatibilidad con ciertos temas y plugins: Algunos temas y plugins de WordPress pueden no ser compatibles con el Site Editor, lo que podría limitar la funcionalidad o requerir adaptaciones para su correcto funcionamiento.
- Rendimiento: El uso de bloques y funciones avanzadas del Site Editor podría afectar el rendimiento de algunos sitios web, especialmente si no se optimizan correctamente.
- En desarrollo: Aunque el Site Editor ha experimentado mejoras significativas desde su lanzamiento, aún se encuentra en desarrollo y puede presentar problemas o limitaciones en ciertas situaciones.
En resumen, el WordPress Site Editor ofrece una amplia gama de ventajas en términos de facilidad de uso y personalización, pero también presenta algunas desventajas, como la curva de aprendizaje y posibles problemas de compatibilidad. Es importante sopesar estos factores al decidir si esta herramienta es adecuada para nuestras necesidades de diseño web en WordPress.
Cómo utilizar el WordPress Site Editor paso a paso
Para empezar a utilizar el WordPress Site Editor, sigue esta guía paso a paso que cubre desde la instalación del plugin Gutenberg hasta la personalización de distintos elementos de diseño:
Paso 1: Elegir una plantilla compatible con el Site Editor
Existen distintos tipos de plantillas en WordPress, para poder utilizar el Site Editor, el tema tiene que estar preparado para ello, no sirve cualquier tema. Los Classic Themes no funcionan con el Site Editor.
Paso 2: Acceder al WordPress Site Editor
Una vez instalado el plugin Gutenberg, puedes acceder al Site Editor desde el panel de administración de WordPress. Ve a «Apariencia» > «Editor de sitios (beta)».
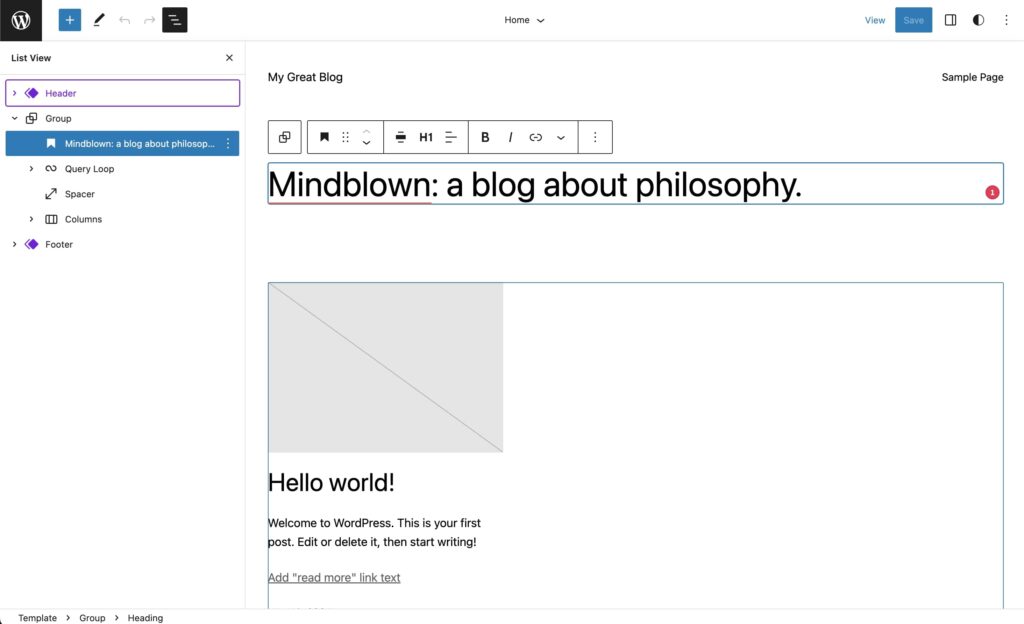
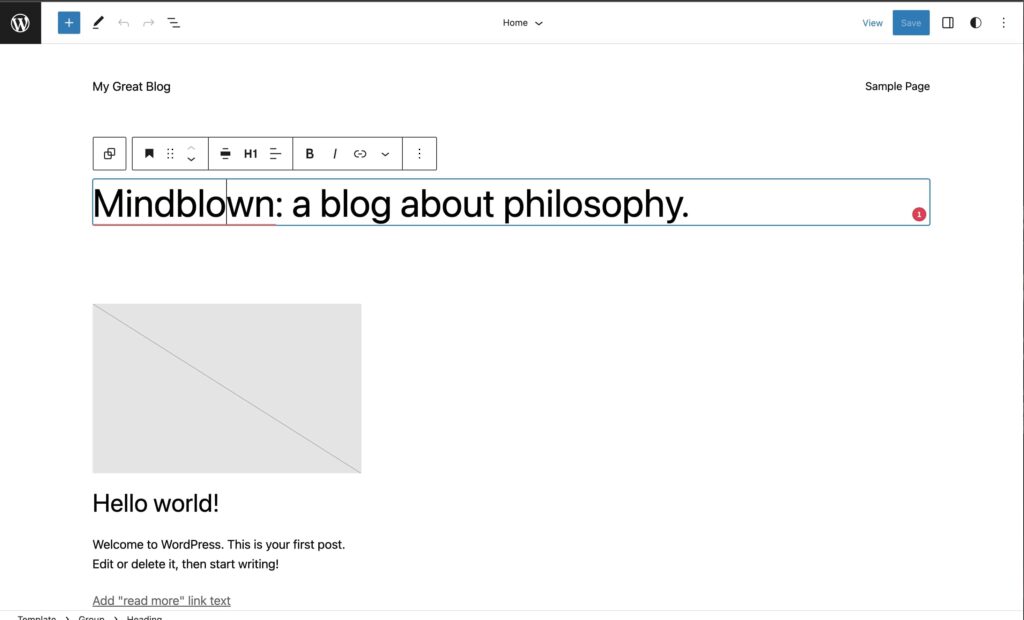
Paso 3: Familiarizarse con la interfaz del Site Editor
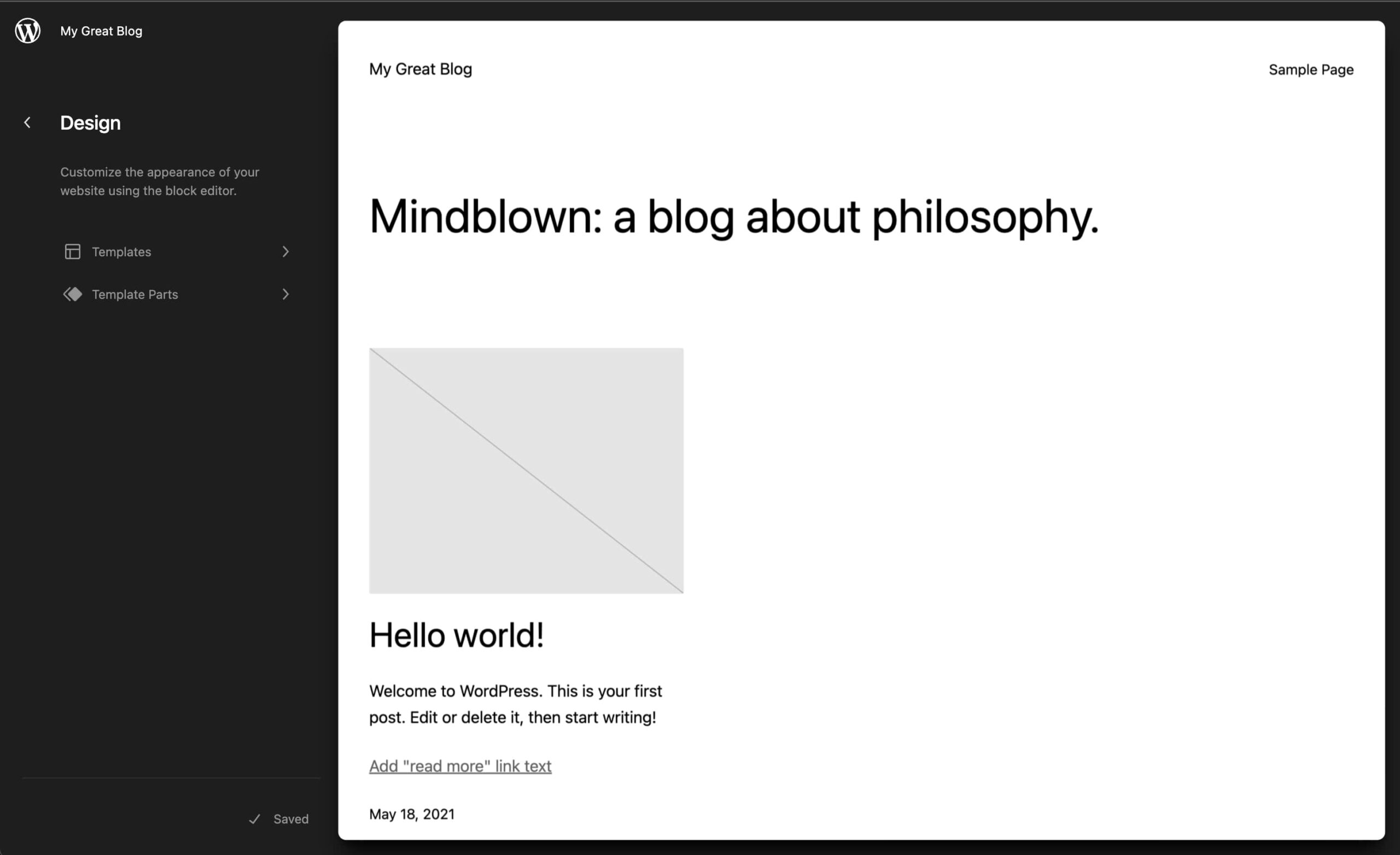
Al ingresar al Site Editor, verás una vista previa en tiempo real de tu sitio web. A la izquierda, encontrarás el panel de herramientas con opciones para agregar bloques, acceder a plantillas y configurar estilos globales.
Paso 4: Personalizar encabezados y pies de página
Para editar el encabezado o pie de página, selecciona el área correspondiente en la vista previa en tiempo real. Aparecerá un panel con opciones para editar y personalizar el diseño, como agregar o eliminar bloques, cambiar colores y ajustar el espaciado.
Paso 5: Editar barras laterales y otros elementos
Al igual que con los encabezados y pies de página, selecciona la barra lateral u otro elemento en la vista previa en tiempo real para acceder a las opciones de personalización. Puedes agregar bloques, como menús de navegación, listas de entradas recientes o widgets personalizados, y ajustar su apariencia y posición según tus necesidades.
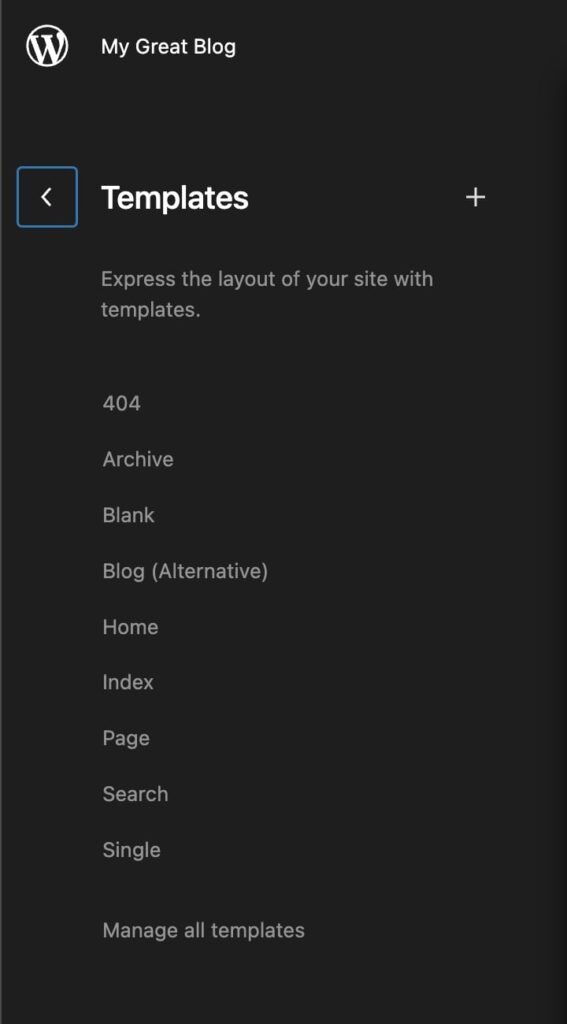
Paso 6: Crear y modificar plantillas
El Site Editor permite crear y editar plantillas para distintos tipos de contenido, como páginas, entradas de blog y archivos. Para acceder a las plantillas, ve al panel de herramientas y selecciona «Plantillas» en la parte superior. Aquí, podrás ver las plantillas existentes, crear una nueva o modificar las actuales. Al editar una plantilla, los cambios se aplicarán automáticamente a todas las páginas o entradas que utilicen esa plantilla.
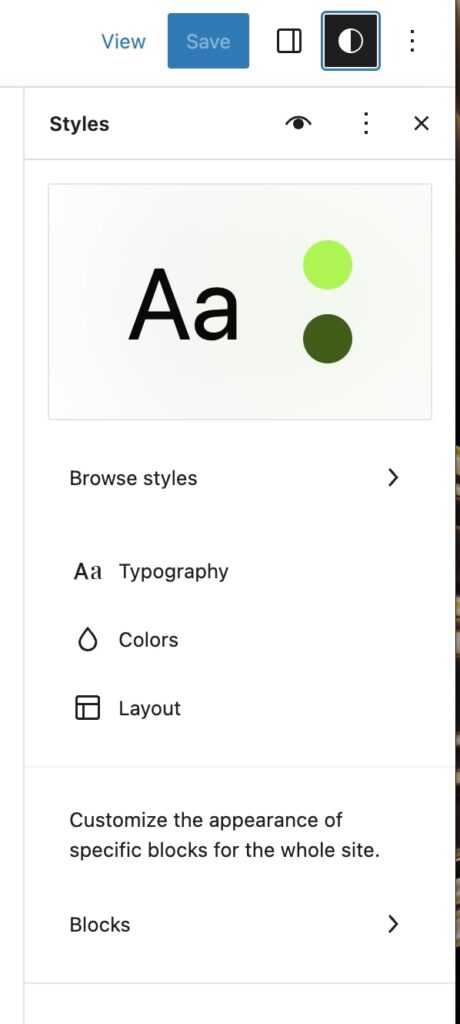
Paso 7: Aplicar estilos globales
Para mantener una apariencia coherente en todo el sitio web, el Site Editor ofrece la opción de aplicar estilos globales. Accede al panel de herramientas y selecciona «Estilos globales». Aquí, podrás ajustar la tipografía, colores, espaciado y otros elementos de diseño que se aplicarán en todo el sitio.
Paso 8: Guardar y previsualizar cambios
Antes de aplicar los cambios al sitio web en vivo, asegúrate de guardarlos y previsualizar cómo se verán. Puedes hacerlo utilizando la opción «Guardar borrador» y luego «Previsualizar» en el panel de herramientas. Cuando estés satisfecho con los cambios, selecciona «Publicar» para que los cambios se apliquen al sitio web en vivo.
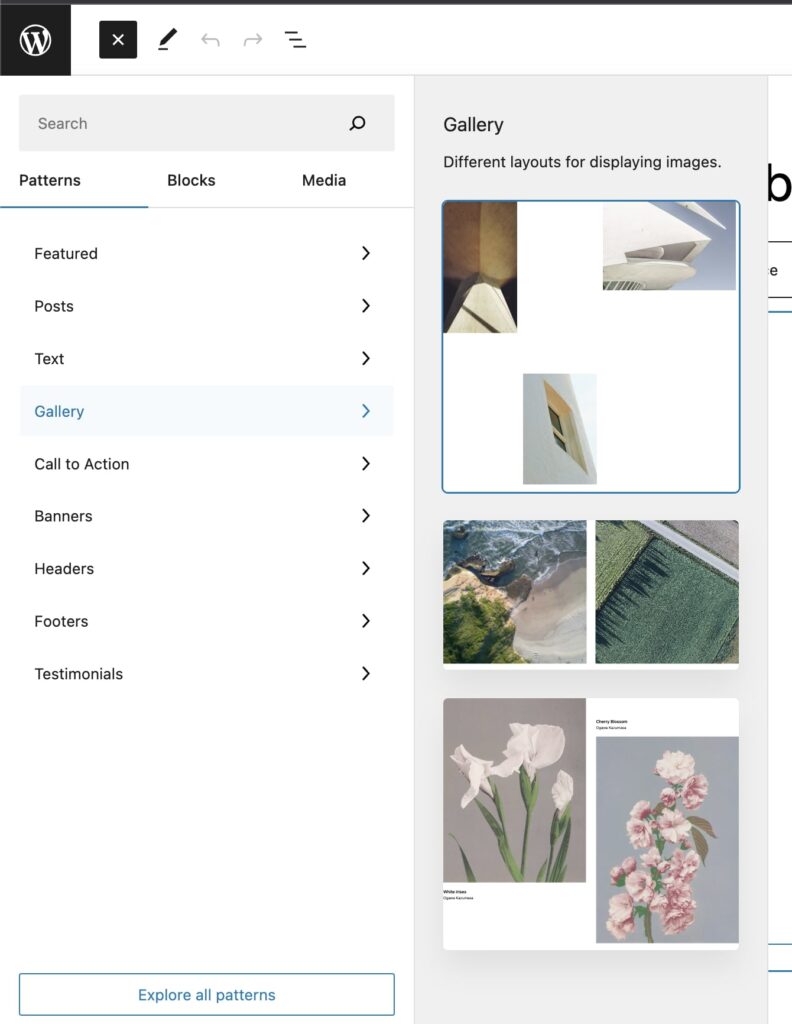
Paso 9: Explorar bloques y patrones
El Site Editor cuenta con una amplia variedad de bloques y patrones predefinidos para facilitar la creación y personalización de diseños. Dedica tiempo a explorar estos elementos y descubrir cómo pueden mejorar la apariencia y funcionalidad de tu sitio web.
Siguiendo estos pasos, podrás comenzar a utilizar el WordPress Site Editor para personalizar y diseñar tu sitio web de manera eficiente y visual. No dudes en experimentar con las diferentes características y opciones disponibles para crear un diseño único y atractivo que se adapte a tus necesidades.
Consejos y trucos para sacar el máximo provecho del Full Site Editing en WordPress
- Familiarízate con los bloques: Dedica tiempo a explorar y entender los diferentes bloques disponibles en el Site Editor. Cada bloque tiene su propio conjunto de opciones de personalización y diseño. Cuanto más conozcas sobre los bloques, más fácil te será crear diseños personalizados y atractivos.
- Utiliza patrones de bloques: Los patrones de bloques son conjuntos predefinidos de bloques que se pueden insertar en tu diseño con un solo clic. Aprovecha estos patrones para agilizar el proceso de diseño y mantener un aspecto coherente en todo el sitio web.
- Crea plantillas personalizadas: En lugar de editar directamente las plantillas predeterminadas, crea plantillas personalizadas para diferentes tipos de contenido, como páginas, entradas de blog y archivos. De esta manera, podrás mantener un diseño consistente en todo el sitio y facilitar futuras actualizaciones o cambios.
- Optimiza las imágenes: El rendimiento del sitio web es crucial para la experiencia del usuario y el SEO. Asegúrate de optimizar las imágenes que utilices en el Site Editor, reduciendo su tamaño de archivo y utilizando formatos adecuados, como WebP.
- Aprende a utilizar estilos globales: Los estilos globales te permiten aplicar cambios de estilo de forma coherente en todo el sitio web. Familiarízate con esta función para facilitar la personalización y mantener un diseño consistente en todas las páginas.
- Mantén actualizados los plugins y temas: Asegúrate de mantener actualizados los plugins y temas que utilices en tu sitio web para garantizar una buena compatibilidad y rendimiento con el Site Editor.
➔ Aprende todo sobre el mantenimiento web en WordPress aquí - Utiliza la función de previsualización: Antes de aplicar cambios en el sitio web en vivo, utiliza siempre la función de previsualización para ver cómo se verán los cambios y asegurarte de que no haya problemas inesperados.
- Consulta la documentación y recursos: Si te encuentras con dificultades o deseas obtener más información sobre el Full Site Editing, consulta la documentación oficial de WordPress.
- El Full Site Editing y Gutenberg están en constante evolución y mejora. Mantente al tanto de las últimas actualizaciones, características y mejores prácticas para sacar el máximo provecho de esta herramienta.
- Experimenta y personaliza: No tengas miedo de experimentar con diferentes bloques, patrones y estilos en el Full Site Editing. La mejor manera de aprender y dominar esta herramienta es probando diferentes combinaciones y enfoques de diseño para encontrar el aspecto y la funcionalidad que mejor se adapten a tu sitio web.
- Realiza copias de seguridad: Antes de realizar cambios importantes en el diseño de tu sitio web, crea una copia de seguridad para poder restaurarla en caso de problemas o errores.
➔ Conoce los plugins y trucos de seguridad de WordPress
Preguntas Frecuentes sobre el Full Site Editor de WordPress
¿Necesito instalar algún plugin para utilizar el Full Site Editing?
Para acceder al Full Site Editing, debes tener instalado el plugin Gutenberg en tu sitio WordPress. Asegúrate de que tu sitio esté actualizado a la última versión de WordPress y luego instala el plugin desde el panel de administración.
¿Es compatible el Full Site Editing con todos los temas de WordPress?
No todos los temas de WordPress son compatibles con el Full Site Editing. Es importante utilizar un tema que ofrezca soporte para Gutenberg y el Full Site Editing para aprovechar al máximo las características y funcionalidades que ofrece esta herramienta.
¿Puedo seguir utilizando otros constructores de páginas (page builders) con el Full Site Editing?
Sí, puedes seguir utilizando constructores de páginas junto con el Full Site Editing, aunque es posible que algunos plugins no sean totalmente compatibles con el editor de bloques Gutenberg. Es importante verificar la compatibilidad antes de utilizar ambas herramientas en conjunto.
¿Cómo afecta el Full Site Editing al rendimiento de mi sitio web?
El Full Site Editing puede afectar el rendimiento de tu sitio web si no se optimiza adecuadamente. Asegúrate de optimizar las imágenes, utilizar bloques y plugins eficientes, y mantener tu sitio actualizado para garantizar un rendimiento óptimo. Además, selecciona temas compatibles con Gutenberg y el Full Site Editing que estén diseñados teniendo en cuenta el rendimiento.
¿Cuál es la diferencia entre bloques, patrones y plantillas en el Full Site Editing?
Los bloques son elementos individuales de contenido que se pueden agregar y personalizar en el editor de bloques. Los patrones son conjuntos predefinidos de bloques que se pueden insertar en tu diseño para facilitar la creación de secciones comunes. Las plantillas, por otro lado, son diseños predefinidos para páginas o entradas que puedes personalizar y reutilizar en todo el sitio web.
¿Es necesario tener conocimientos de programación para utilizar el Full Site Editing?
No es necesario tener conocimientos de programación para utilizar el Full Site Editing. Esta herramienta está diseñada para ser accesible y fácil de usar para usuarios de todos los niveles, sin la necesidad de escribir código. Sin embargo, aquellos con habilidades de programación pueden encontrar formas de extender y personalizar aún más el Full Site Editing a través de código personalizado.