No son muchas las ocasiones en las que se te brinda la oportunidad de aterrizar en San Francisco con el equipo de Digital Minds de la Escuela de Arte y Diseño de Barreira, y otros cuantos profesionales, para asistir a una semana de workshops y puestas en común con los diseñadores y creativos que forman parte de las grandes empresas de la tecnología.
La entrada a la ciudad ya lo dice todo, cuando vas dejando a derecha e izquierda, las oficinas de Slack, Google, IBM, y el imponente edificio de Salesforce se asoma en cada esquina. Está claro que este viaje promete y esta es una manera de resumir todo lo vivido en una semana intensa de trabajo y descubrimientos.
Airbnb: el valor del storytelling
No puedes por más que quedarte un poco boquiabierto cuando cruzas la puerta de las oficinas de Airbnb en Brannan St y accedes a un espacio tan luminoso, con tanta presencia de plantas naturales, y como no, con un diseño que consigue armonía y sorpresa por partes iguales.
Hayley Hughes -Design Lead- ejerce de anfitriona y nos introduce en la historia y cultura empresarial de Airbnb, y como toda experiencia es mejor vivirla que contarla -y en eso ellos son unos grandes expertos- nos guía por los cuatro pisos que conforman el edificio para que podamos ir viendo cómo trabajan y, sobre todo, confirmar que la filosofía de Airbnb llega hasta el último rincón.
La segunda parte del día en Airbnb lo pasamos con Lumen Bigott -Experience Designer at Airbnb- en la que nos centramos sobre la verticalidad de los perfiles profesionales en las empresas de este tamaño y las ventajas de nutrirse de equipos de trabajo tan diversos y multidisciplinares.
Actualmente, Lumen forma parte del equipo de diseñadores que están desarrollando el nuevo servicio de experiencias que ofrece Airbnb y compartió con nosotros las herramientas que usan para dar y recibir feedback.
La retroalimentación entre un equipo de tamaño considerable y formado por un largo centenar de diseñadores puede parecer imposible, pero para esta empresa es clave para alinear objetivos, aportar mayor valor añadido y Lumen recalcó la importancia de que estas tareas formen parte de la rutina de trabajo, ya sea en reuniones con uno de los CEO, como de forma espontánea entre colegas.
Google Design Sprint: Aplicar la metodología con los que más saben
Sin detenernos mucho en las bases teóricas de esta forma de trabajar, se trate de una metodología ágil creada por Google Ventures en 2014, como forma de dar mayor dinamismo en el desarrollo de las startups en las que invierte el gigante tecnológico.
No se trata de una metodología innovadora 100% original, pero sí que ha sabido combinar lo más relevante del Design Thinking, de los principios del Lean y la esencia del Scrum, todo ello empaquetado en un proceso de trabajo de 5 días.
Y si esto ya es un reto para la creatividad y la creación de un producto con muchas posibilidades de viabilidad, nuestro reto con Google y su Design Sprint se acotaba a unas 5 horas de trabajo, con presentación a su equipo de diseñadores incluida… ¿Quién dijo miedo?
El taller dirigido por Kai Hayle – Lead of Design Relations and Sprint Master Academy- con la ayuda de Jayeon Kim, comienza con una breve charla de Michelle Alvarez, del equipo de Material Design Google.
Michelle nos mostró todos los elementos que componen su Design System y sobre el porqué y la evolución de todo el kit de diseño que emplea Google. También nos mostró todas las fuentes y recursos que difunde la compañía y cómo se podían usar para la tarea del prototipado y la presentación del taller, y en otros muchos proyectos.
Tras un divertido ice breaker y un repaso de las bases del Sprint llega el reto: Crear una app que ponga en contacto a diseñadores con organizaciones sin ánimo de lucro, con la idea de cubrir tareas de diseño y que se pueda implementar a lo largo de 2019.
A partir de este contexto toca hacer lo propio en un proceso de Sprint, de manera que al final del taller se tuviera lista una breve presentación y propuesta de solución que mostrar al equipo de diseñadores.
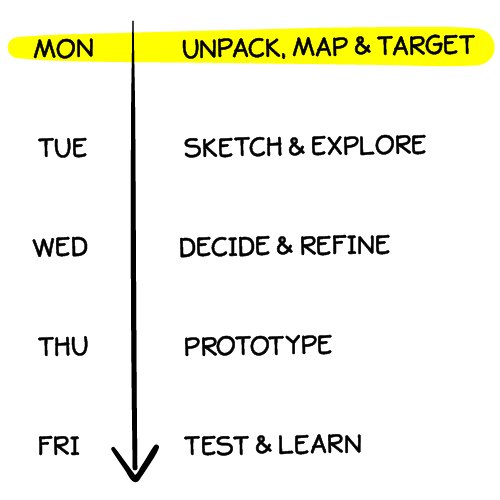
De forma breve, esta fue la manera en la que se trabajó un Sprint en tiempo récord:
Entender el contexto
Comenzando por las tareas de investigación y de recogida de información, lo que se traduce en la manera de convertir una frustración o problema en una oportunidad.
Para que esta fase fuera más real y viable, el equipo de Google Academy nos facilitó información sobre perfiles profesionales que buscan labores de voluntariado, y lo completamos con breves entrevistas a compañeros que han colaborado en una ONG.
Definir el problema
Es el momento de echarle creatividad y compartir las diversas propuestas de valor que se nos ocurren, sin filtros ni valoraciones previas, plasmando ideas en post-it.
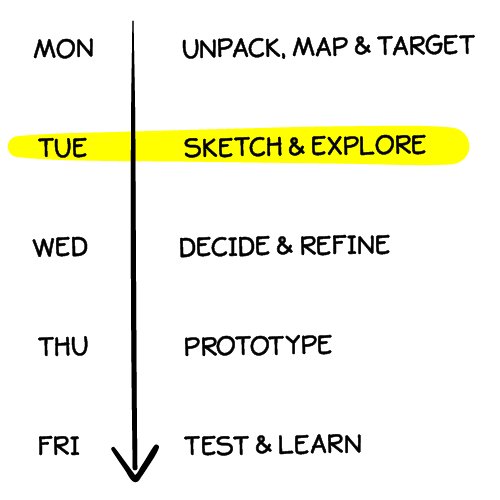
Esbozar
Tras una breve selección de las ideas que más nos convencen, toca desarrollarlas mediante un pequeño sketch o storytelling donde aterrizamos más, el potencial de la propuesta de valor.
Es lo que se conoce como el Crazy 8’s, donde doblando un folio por ocho partes tienes todo el espacio necesario para desarrollar la idea.
Decidir
Tras una votación final se decide cuál es la mejor propuesta y la que va a pasar a la fase de prototipado.
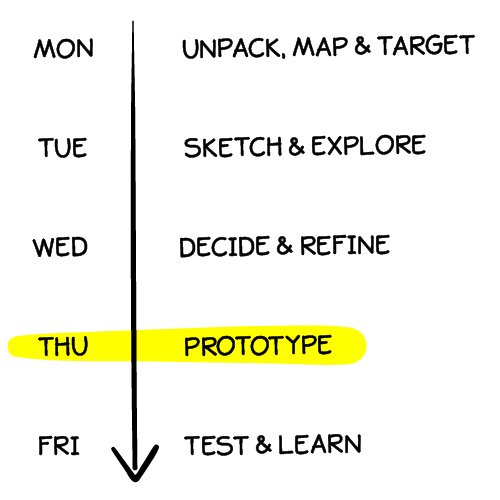
Prototipar
Consistió en crear un breve prototipado de la app propuesta, usando Sketch y el material de diseño de Google, elaborando los wireframes claves para mostrar la utilidad de la aplicación.
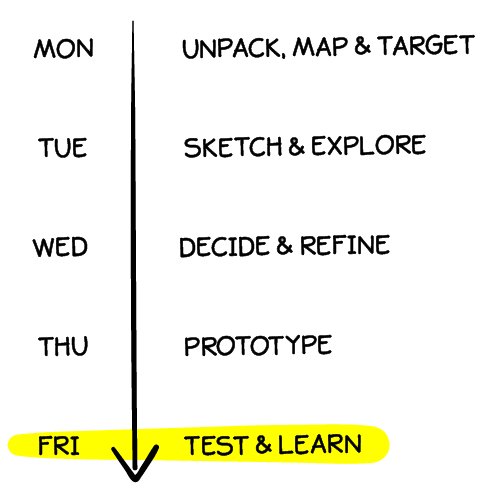
Validar
En esta ocasión la validación de la idea consistió en el feedback de los diseñadores, a los que debíamos de “venderles” nuestra propuesta de app y exponerles cómo habíamos trasladado el problema detectado a una solución digital y viable.
¿El resultado? Una gran ovación a todos los equipos por las ideas desarrolladas y llegar al objetivo.
LinkedIn: ¿Cómo se gestiona un equipo de más de 100 diseñadores?
Acudimos a nuestra cita en LinkedIn con Robert Surrency, Senior UX Designer y de los profesionales más carismáticos que te puedes encontrar, que junto a Christina Wharton nos esperan para un meetup con diferentes profesionales de esta plataforma de networking referente.
Esta charla daría para escribir un libro entero sobre formas de alinear objetivos en empresas con tantos equipos, profesionales y presente en tantos países, cómo ha sido su evolución como profesionales para acabar trabajando allí, o cuáles son las metodologías de trabajo para coordinar a más de 100 diseñadores especializados en User Experience.
De entre todo nos quedamos con las aportaciones de Oscar González, encargado del Design Systems para LinkedIn, que compartió los retos de crear una documentación de diseño que fuera válida e integrada por todos los equipos y departamentos.
Su sistema o guidelines se difunden a través de una web interna, con todo el material y formas de agilizar y unificar estilos en el proceso de creación, para facilitar el siguiente paso con los desarrolladores y testeadores de las nuevas funcionalidades.
Diseñar para los más grandes: La experiencia de Jordi y Bernardo
En plena efervescencia mental por todo lo vivido hasta la fecha, quedamos con Jordi Verdu y Bernardo Núñez.
El primero de ellos, un valenciano ya asentado en San Francisco como parte del equipo de Google, meta que consiguió poniendo mucha pasión en todo lo que hace y siendo muy curioso. Para él, esta fue la fórmula mágica que le llevó a enrolarse en el ambicioso proyecto de Google Photos.
La conclusión del diseño para Jordi es muy sencilla, a la vez que reveladora: “Enamórate del problema, no de la solución”. Y junto a ello, cómo has de encontrar la manera de presentar diseños y crear interacciones que sean fáciles de comprender para los equipos de desarrollo, claves en la materialización de todas las soluciones.
Por su parte, Bernardo lleva más de 5 años trabajando en Google y actualmente se ha unido a la división de YouTube, donde aprovecha todo su bagaje en proyectos como Bump o el llevado a cabo con Area 120 – la incubadora de Google-, en la que desarrolló la app Kormo, de la que destaca la importancia de la etapa de research y testeo de cualquier producto analógico o digital.
¿Y cómo cubrir estas etapas sin que los recursos y el tiempo sean lo más relevante? Pues como él dice “being scrappy”, o lo que se puede traducir como añadir dosis de ingenio y practicidad en los prototipos para poder seguir avanzando e iterando hasta dar con el resultado final.
Origami Facebook: ¡Dónde has estado toda mi vida!
Último workshop de esta aventura creativa de la mano de Cristóbal Castilla, Product Designer en Facebook especializado en UI Motion Design y encargado de desarrollar la herramienta de prototipado, Origami Studio.
Origami Studio es parte del área de Design Tools del grupo Facebook, que se crea para dar servicio y soluciones a los problemas a los que se enfrentan los diseñadores de esta compañía y como forma de crear un software de interacciones que reúna todo aquello que precisa Facebook, Messenger o Instagram.
Dada su utilidad y relevancia para el desarrollo de interfaces, Facebook da acceso a ese software -de forma gratuita- a todo aquel interesado en usarla y es solo una muestra de todas las funcionalidades que abarca la herramienta interna que ellos usan.
Cristóbal es quizás, uno de los expertos en interfaces digitales más experimentado y con mayor bagaje profesional, por ello que sea muy importante tener en cuenta la relevancia que da a un buen prototipado en el mundo del diseño y desarrollo, y que solo podemos ratificar por nuestra experiencia en la fase de programación y desarrollo de un producto digital.
Emplear Origami u otros muchos de los softwares de prototipado que existen depende de cada profesional y filosofía de empresa, pero el valor añadido de Origami reside en que es menos limitada a la hora de introducir animaciones y crear una versión de prueba que permita mayor interacción y detalle. Evidentemente, esto se traduce en una mejor forma de comunicar el previo del producto y, por tanto, de recibir feedback e involucrar al resto de equipos que intervienen en el proceso.
Cristóbal nos convenció de todas las ventajas de Origami cuando llegó el momento de la práctica. El proceso conlleva ser metódico y comenzar por organizar muy bien las capas para poder ir seleccionándolas sin problema y agregar la interacción que necesitamos en el prototipado.
Básicamente se trata de crear un flujo que comienza con la capa donde se introduce el tipo de interacción deseada -scroll, swipe, …-, se define con los valores de los parches -patch- para personalizar el comportamiento de la interacción y se vincula a la propiedad correspondiente.
Una vez acabada esta parte, es la hora de previsualizar y compartir el prototipo. Para esto cuentas con Origami Live, la app unida a este software que permite trasladar el prototipo a cualquier tipo de dispositivo y usarlo.
Si un solo diseñador puede hacer todo este proceso con una sola herramienta, es fácil imaginar el potencial de esto, no solo para hacer un testeo previo interno o con un grupo de usuarios, sino también su practicidad para los desarrolladores que tienen que programar todas las respuestas de interacción.
Porque otro de los aprendizajes destacables, que sigue siendo un reto para todas estas grandes compañías y que trabajan en ello a diario, es encontrar la manera de mejorar la forma en la que trabajan diseñadores y desarrolladores, con el objetivo de agilizar procesos y crear una comunicación y documentación más práctica para todos.
Con el taller de Origami se ponía cierre a este viaje repleto de intercambios de ideas, networking y talleres creativos, por supuesto, todo esto amenizado con algo de tiempo para recorrer las calles de San Francisco y disfrutar de los inolvidables momentos que dan los viajes en grupo.
En conclusión, una experiencia de valor incalculable con un grupo de profesionales con gran potencial y que ha dado para aprender y reírse mucho. Ahora llega el momento de comenzar a dar forma a nuevas ideas y de que podamos enriquecer tu proyecto con todo esto. ¿Preparado para contárnoslo?