Un sistema que permite evitar el tráfico de procedente de programas automatizados o bots es el proyecto reCaptcha de Google. Este proyecto ha evolucionado desde la versión v1 a la v3, y con esta última versión, también llamada reCaptcha invisible, que apareció en 2018, se permite que los usuarios humanos no necesiten realizar ninguna acción para verificar que no son bots, ni siquiera marcando imágenes de google street (v1) o una casilla de ‘no soy un robot’ (v2).
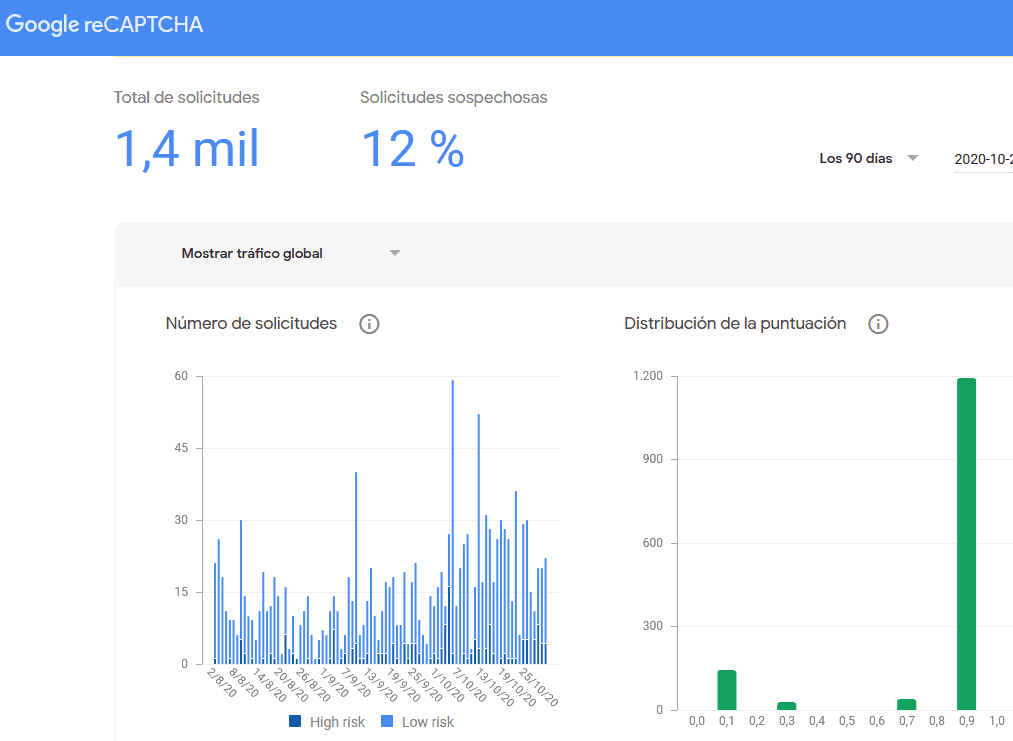
Para ello introduce un análisis de riesgos y elabora distintos perfiles de riesgo, que ayuda a los administradores web a verificar que la IP que quiere identificarse en un sistema es una persona real y no un programa malicioso.

Esta nueva versión de reCAPTHA no exige nada al usuario, se ejecutará en segundo plano, clasificando e identificando de forma automática a los usuarios entre robots o humanos, utilizando un sistema de puntuación basado sobre las pautas de su actividad, elaborando diferentes perfiles de riesgo.
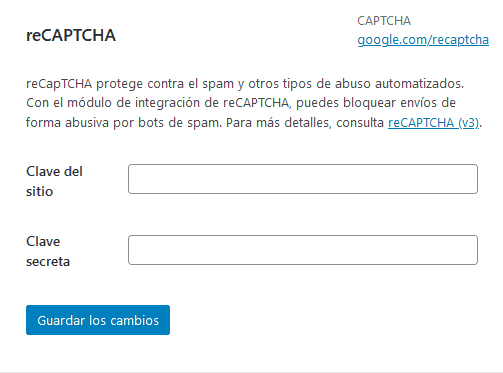
Pero la utilización de este plugin en WordPress produce que la velocidad de carga de nuestra página se vea disminuida, afectado a la puntuación de PageSpeed.

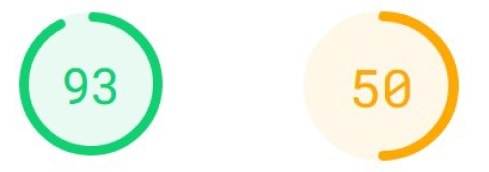
Por ejemplo, una página que tiene un valor en el PageSpeed Insights de Google de 93, pasa al integrar el reCaptcha a 50 (una pérdida de 43 puntos), debido a la carga de código adicional para su ejecución.

Para evitar este descenso en la velocidad de carga de la web podemos diferir la carga de este plugin hasta el momento que el usuario interactúa con la web. Este diferimiento debe ser acorde con lo que el usuario realiza cuando se carga la página de la web. Así, por ejemplo, si diferimos hasta que se realiza un scroll y el formulario donde se debe realizar el control de acceso aparece inicialmente en nuestra web, sin necesidad de realizar scroll, y el usuario interactúa con el mismo, el plugin reCaptcha no permitirá el envío del formulario por no haber cargado su código en el navegador del usuario.
Con el fin de evitar este problema, podemos diferir la carga de reCaptcha, pero recargándolo ante cualquier interacción del usuario, por ejemplo, al mover al ratón.
En el mercado existen diferentes plugins que permiten diferir la carga de cualquier código JavaScript, pero si estos no pueden realizar las funciones específicas necesarias, puede recurrir a un desarrollador web que analice el caso específico de las páginas con problemas de velocidad de carga y desarrollar el código específico que haga mejorar su posicionamiento.
Por nuestra parte, en Doowebs disponemos del siguiente plugin que instalado en WordPress nos ofrece una solución a este problema, mejorando notablemente la velocidad de la web en la que se ha incluido recaptcha de Google en los formularios del plugin Contact Form 7.
Puedes descargarlo e instalarlo en WordPress de forma gratuita.
