En los últimos años, hemos sido testigos de una notable evolución en las políticas relacionadas con las cookies de terceros. Desde la implementación del Reglamento General de Protección de Datos (RGPD) hasta la Ley de Cookies en el Espacio Económico Europeo, ha habido un escrutinio creciente sobre el uso de las cookies de terceros, especialmente […]
DooBlockPatterns: nuestro plugin para Patrones de Bloques de Gutenberg
Los patrones de bloques son una colección de bloques predefinidos que puedes insertar en entradas y páginas para después personalizarlos con tu propio contenido. Usar un patrón de bloque te permite reducir el tiempo que dedicas a crear contenido para tu sitio. Además, es una buena forma de aprender a combinar diferentes bloques y conseguir […]
Mejora de la velocidad de carga de páginas que incluyen reCaptcha en WordPress
Un sistema que permite evitar el tráfico de procedente de programas automatizados o bots es el proyecto reCaptcha de Google. Este proyecto ha evolucionado desde la versión v1 a la v3, y con esta última versión, también llamada reCaptcha invisible, que apareció en 2018, se permite que los usuarios humanos no necesiten realizar ninguna acción […]
Mejora del PageSpeed Insights con videos Youtube en WordPress
La forma de insertar un video de Youtube en WordPress es utilizando en el editor el bloques el incrustado Youtube, en el que le indicamos la URL del video de Youtube que queremos mostrar. Está técnica genera un <iframe> en nuestra web con la carga de complementos de Youtube necesarios para su ejecución, ralentizando la […]
Mejora del SEO en páginas con varios idiomas sin redirigir automáticamente
En las webs con páginas en varios idiomas, una practica habitual para mejorar la experiencia del usuario es redirigir la web a la página con el idioma del navegador del usuario si esta existe. Esta práctica es penalizada por Google de cara al posicionamiento SEO, ya que entiende que se está encubriendo el enlace y […]
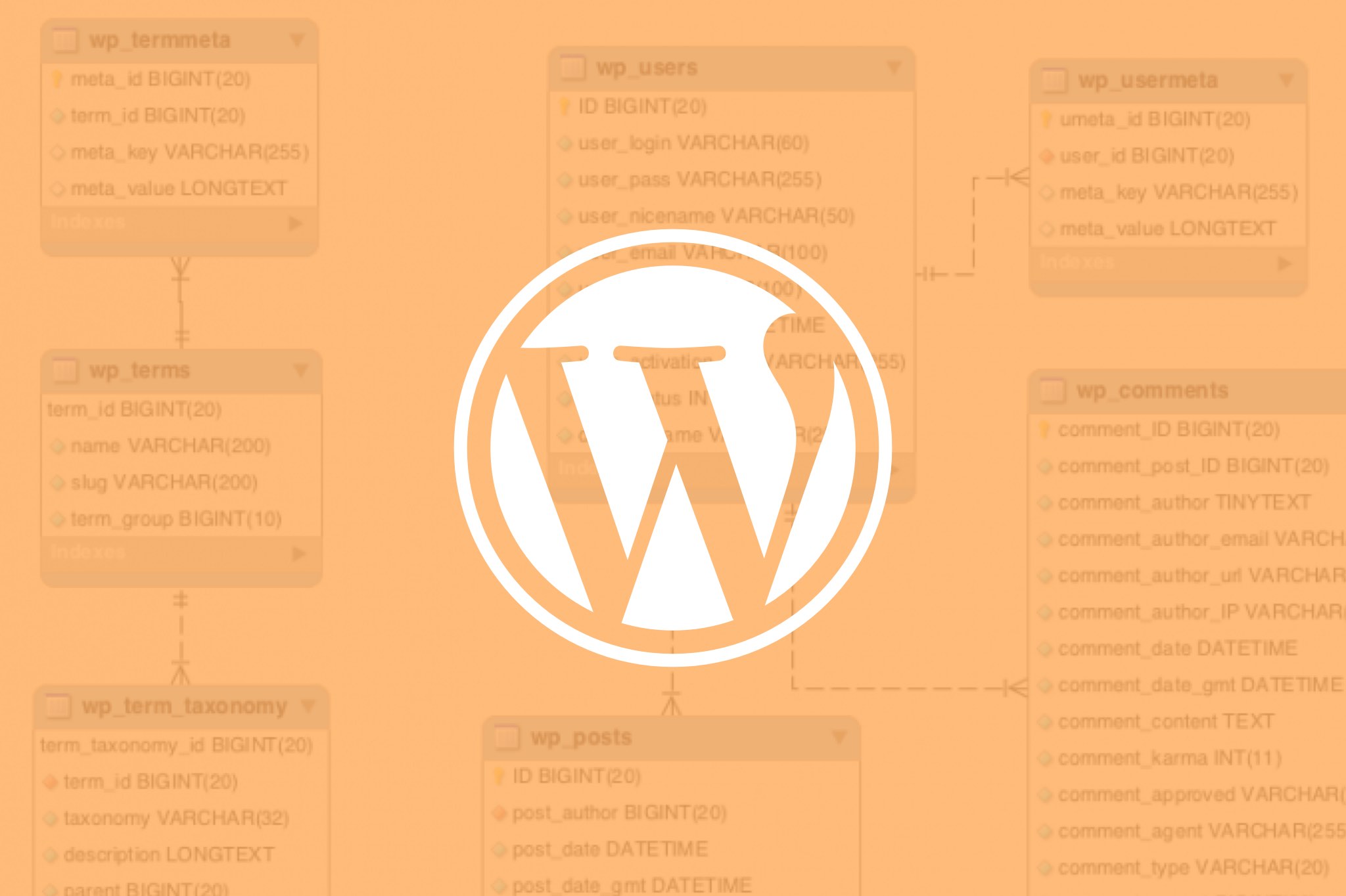
Tablas personalizadas en la Base de Datos de WordPress
En el desarrollo de proyectos en WordPress y desarrollo web en Valencia, a veces es necesario crear nuevas tablas en la base de datos de WordPress e interactuar con los datos que contienen. Esto puede ser interesante en el caso de no querer interferir con las tablas nativas de WordPress. Antes de generar nuevas tablas […]
Optimizar WordPress: el archivo wp-config.php
El archivo de configuración de WordPress es wp-config.php, donde se definen constantes y se dan determinadas instrucciones PHP. Este archivo no se debe cambiar de forma arbitraria y se debe tener en cuenta que el lugar más adecuado para añadir constantes y funciones es antes de la línea de comentario: /* ¡Eso es todo, deja de editar! Feliz blogging */ Si se repasa este […]
Utilizar Grunt para automatizar procesos
Grunt es un task runner de JavaScript, una herramienta utilizada para realizar automáticamente tareas frecuentes como minificación, compilación, pruebas unitarias y linting. Utiliza una interfaz de línea de comandos para ejecutar tareas personalizadas definidas en un archivo (conocido como Gruntfile). Grunt se distribuye a través de npm y cuenta con multitud de complementos disponibles. Antes […]
Creación de un bloque Gutenberg
Editor de Bloques WordPress. Creación de bloques. Vamos a crear un nuevo bloque de contenido dinámico, implementándolo en JavaScript. En este ejemplo, el bloque será la imagen destacada de la entrada y un enlace al artículo de dicha entrada, pudiendo elegir el usuario la entrada a mostrar mediante una búsqueda o las 30 últimas entradas. […]
Cómo añadir estilos a bloques de Gutenberg
Extensión de bloques Realicemos mediante un ejemplo como añadir un estilo de bloque, extendiendo el editor de bloques y mejorando el diseño por CSS en WordPress. Con este ejemplo se agrega una clase propia a un bloque. Vamos a ver como añadir un nuevo estilo de comillas (“) al bloque de citas. Vamos a añadir […]
CSS. Simulación de object-fit: cover para IE
La propiedad CSS object-fit de usa para especificar como un tag <img> puede ser redimensionado para llenar su contenedor. Esta propiedad no está disponible en Internet Explorer (IE), haciendo que las imágenes salgan distorsionadas en este explorador, y especialmente en el caso de utilizar grids. Una posible solución para hacerlo compatible con el resto de […]