Hay varias formas de añadir tipografías como plugins para el sitio web o Google fonts, pero en este caso lo haremos mediante código css.
Para empezar necesitaremos una tipografía descargada:
PASOS PARA AÑADIR UNA TIPOGRAFÍA A UN SITIO WEB
1.Obtener los archivos necesarios para la tipografía
Usaremos el sitio web transfonter.org para convertir nuestra fuente.
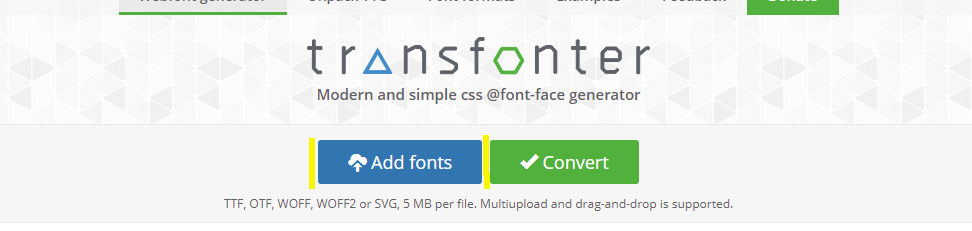
- Una vez hemos entrado a la página añadiremos nuestra fuente en «Add fonts».
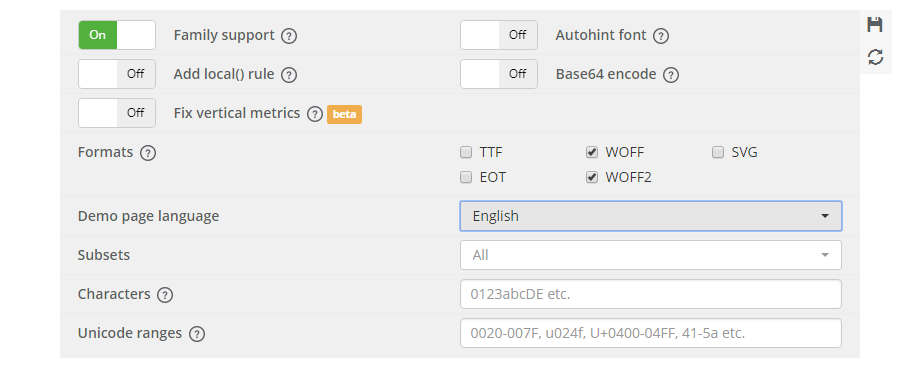
- Cuando tengamos la fuente cargada en la página, en sus configuraciones en el apartado «formato» activaremos «WOFF» y «WOFF2«, esto permite que funcione en todos los buscadores, los otros formatos sirven para diferentes buscadores más antiguos, en este caso hemos seleccionado solo WOFF y WOFF2 porque estos formatos son aceptados en los principales buscadores.
- Declarados los formatos que deseamos haremos clic en «Convert».
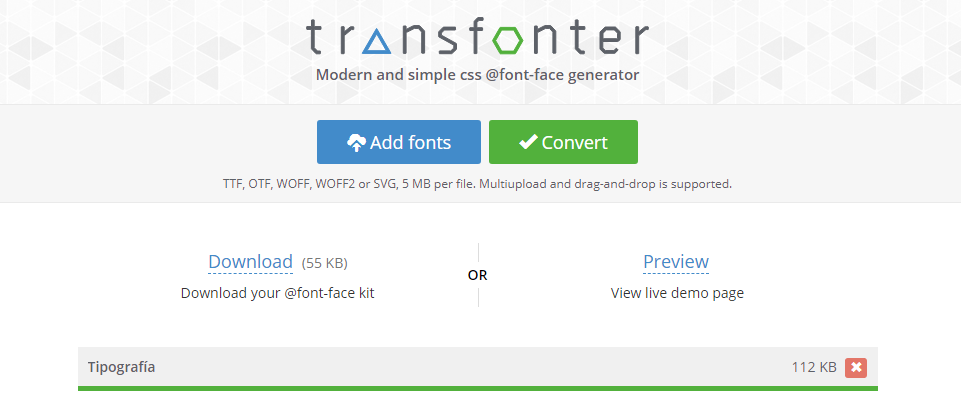
- Convertida la fuente nos aparecerán dos opciones de las cuales haremos clic en «Download» para descargar los archivos finales de nuestra fuente.
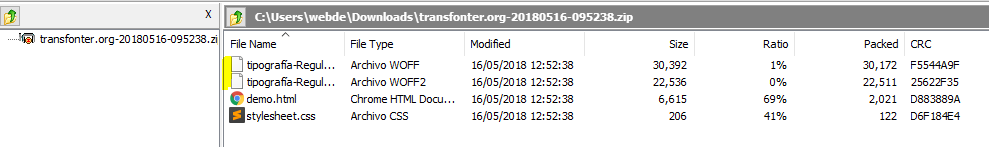
- Cuando se nos descargue el archivo estará en formato ZIP, no pasa nada puesto que lo que haremos es copiar los archivos .WOFF y .WOFF2 a nuestra carpeta donde tengamos el sitio web.
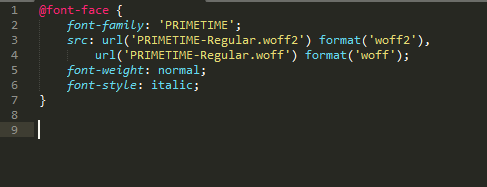
- El último paso será permitir que la página web reconozca estos archivos por lo que solo deberemos entrar el el archivo .CSS del ZIP y copiar lo que contenga dentro, una vez copiado solo habrá que pegarlo en el archivo CSS de de nuestro sitio web.
ENHORABUENA, ESTÁ LISTO
Con estos sencillos pasos ya hemos agregado nuestra fuente al sitio web, ya solo queda que le hagas el uso que desees
Si necesitas ayuda con las fuentes o el diseño de tu web, en Doowebs hacemos sitios web a medida que podemos ayudarte a dar ese toque profesional que buscas para tu web. Contáctanos!